If you are operating a site, there are most likely likely to be plenty of images there.
Whilst graphic-particular Search engine marketing is really-perfectly spelled out in a few in depth guides, let us check out to make a pretty basic and easily-structured guide to working with photos appropriately:
1. Absolutely free Photographs You *Can* Use
To start with things first: let us see in which you can discover no cost-to-use photographs on the web. That is a common misconception that you can really use any graphic you locate on line as extensive as you credit the supply.
Head that you can only re-use pictures with a sure license:
The two popular (and most powerful) resources of Artistic Commons pictures you can re-publish are:
2. Image File Names
An picture file identify is critical when it will come to ranking an impression in Google Image search success. I have found a big boost of impression look for targeted visitors every time I choose a excellent identify for my graphic. Here’s what has usually labored like a charm:
critical-phrase.jpg
Head that ordinarily, look for engines read through a hyphen in URLs and file names as a “space” – that doesn’t mean Google won’t have an understanding of an underscore, an precise space or other people there, but a hyphen is the most purely natural and easy way to go with.
3. Image ALT Text and Graphic Title
That is a different pretty preferred question: what’s the big difference involving the ALT and the TITLE attributes when it will come to describing an impression?
Most fundamentally, here’s the distinction:
| Image “Alt” Attribute | Impression “Title” Attribute | ||
| Formal rule of use | Describes an graphic for look for agents | Provides *added* details on what an impression is about (when it is required) | |
| Monitor viewers (like JAWS or Orca) | “Read” it | Dismiss it by default (it is largely regarded redundant*) | |
| Browsers | Google Chrome | Is shown when visuals are disabled | Pops up when you hover over an image |
| FireFox | Is displayed when visuals are disabled | ||
| Safari | Is overlooked | ||
| Opera | Is exhibited when photographs are disabled | ||
| IE | Pops up when you hover above an picture if notitle attribute is current | ||
Conclusions:
- (Extremely vital!) Use ALT textual content to explain the impression you are applying
- Use title if you need to give supplemental details: do NOT replicate it with alt text! (*accessibility principles only suggest to use TITLE tags for abbreviations, sorts, and so on, i.e. the place an rationalization is actually vital)
- (If there are numerous illustrations or photos on a person webpage) Use unique alt text all through the webpage as it will be shown as “text” in most browsers (when photos are disabled) and in the email publication (when remote material is loaded on demand from customers):
4. Picture Sizing and Variety
The fantastic aged rule has normally been to hold your photographs a lot less than 100K. My individual rule of thumb: as long as I never sacrifice on the image excellent, I make it the bare minimum size I can.
Google also recommends: “the much less, the better”. In this article are Google’s tips as to file kinds and compressors:
| Best made use of for | Proposed compressor | |
| JPGs | All photographic-model visuals | jpegtran or jpegoptim |
| PNGs | Logos, banners, and so on (where you want clear qualifications) | OptiPNG or PNGOUT |
| GIFs | For really modest / straightforward graphics (e.g. considerably less than 10×10 pixels, or a color palette of significantly less than 3 colours) & for animated photographs | N/A |
| BMPs or TIFFs | Never use | |
Far more fantastic resources to test for any image file variety you are utilizing:
- WP Smush.it – a WordPress plugin that makes use of Smush.it API to accomplish graphic optimization instantly. It does all essential picture optimization responsibilities: optimizing JPEG compression, converting specified GIFs to indexed PNGs and stripping the un-utilised shades from indexed photographs (apart from for stripping JPEG meta data) quickly.
5. Schema for Photos
ImageObject is portion of numerous vital schema sorts out there:
- Short article (Managed by Yoast)
- Merchandise
- HowTo
- Recipes, and so forth.
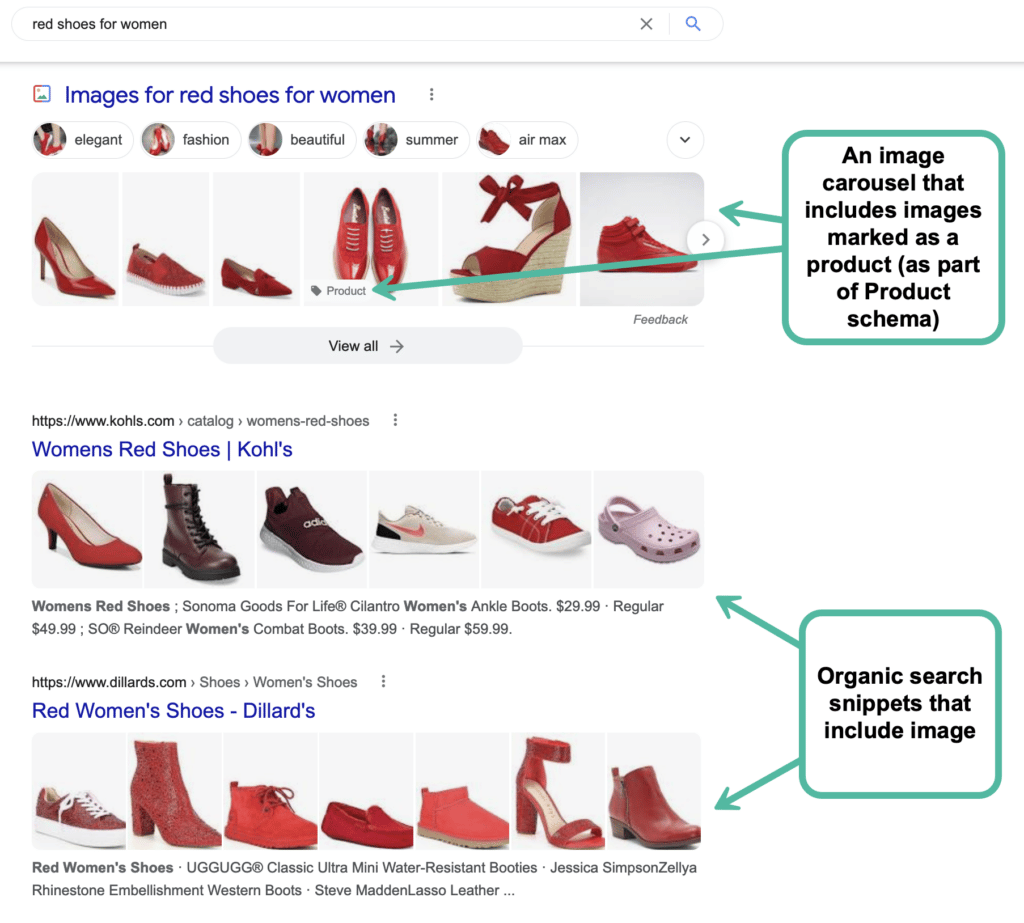
Do your finest to include things like photographs into your structured data, and you will probable create visible loaded snippets as well as get more visibility by way of other research sections:

6. Impression Thumbnails in Social Media
An graphic thumbnail created with the snippet when a person shares your put up on a Fb or Google Moreover wall is crucial when it will come to simply click-by means of and even further shares.
Although Google As well as is generally very smart at marking up your webpage and finding the greatest thumbnail to go with the update, Fb seems to only depend on what you “point” to it. Besides, when making use of Facebook’s “Like” button, your visitors have almost no control in excess of the shared snippet and generally an image that receives to your reader’s Fb wall is definitely random.
To make sure your attractive, applicable and eye-catching images make it to your fans’ Fb streams and get tons of awareness, we are forced to use Open Graph Protocol to position Facebook to what demands to be grabbed from your page.
- This WordPress Plugin tends to make integrating Open Graph pretty effortless for WordPress bloggers.
- Also, this instrument will help you establish how Facebook “sees” your site as perfectly as refresh its cache.
Other “Obvious” Variables
The tips and tables previously mentioned largely listing picture-unique aspects of producing your photographs look for- and social-friendlier. That does not suggest other commonsense methods do not make a difference here:
- Your visuals ought to be surrounded with pertinent “text-based” content material to rank nicely in impression look for benefits
- Your images really should be situated at strong web pages (in conditions of link juice and on-page optimization).
Have I missed everything? Let us help make is an precise “all-in-one” guidebook: insert your impression Website positioning recommendations in the opinions!
For extra beneficial Website positioning- and social-media-connected material, really don’t overlook to comply with us on Twitter and be a part of us on Facebook!

